单身小熊's Blog
网页在线打印使用WScript,有权限限制(仅IE下有效)

<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!--media=print 这个属性可以在打印时有效-->
<style media=print>
.Noprint{display:none;}
.PageNext{page-break-after: always;}
</style>
<style>
.tdp
{
border-bottom: 1 solid #000000;
border-left: 1 solid #000000;
border-right: 0 solid #ffffff;
border-top: 0 solid #ffffff;
}
.tabp
{
border-color: #000000 #000000 #000000 #000000;
border-style: solid;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 1px;
border-left-width: 1px;
}
.NOPRINT {
font-family: "宋体";
font-size: 9pt;
}
</style>
</head>
<body >
<center class="Noprint" >
<p>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
</OBJECT>
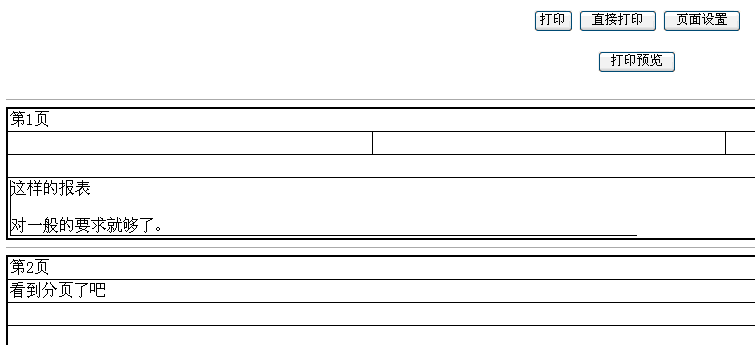
<input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)>
</p>
<p> <input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)>
<br/>
</p>
<hr align="center" width="90%" size="1" noshade>
</center>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td colspan="3" class="tdp">第1页</td>
</tr>
<tr>
<td width="29%" class="tdp"> </td>
<td width="28%" class="tdp"> </td>
<td width="43%" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>这样的报表</p>
<p>对一般的要求就够了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
<hr align="center" width="90%" size="1" noshade class="NOPRINT" >
<!--分页-->
<div class="PageNext"></div>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td class="tdp">第2页</td>
</tr>
<tr>
<td class="tdp">看到分页了吧</td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>这样的报表</p>
<p>对一般的要求就够了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
ASP页面打印时如何去掉页面底部的路径和顶端的页码编号
(1)ie的文件-〉页面设置-〉讲里面的页眉和页脚里面的东西都去掉,打印就不出来了。
(2)<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="YC">
<script language="VBScript">
dim hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="\Software\Microsoft\Internet Explorer\PageSetup"
'//设置网页打印的页眉页脚为空
function pagesetup_null()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="\header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
hkey_key="\footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
end function
'//设置网页打印的页眉页脚为默认值
function pagesetup_default()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="\header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P"
hkey_key="\footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&u&b&d"
end function
</script>
</HEAD>
<BODY>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/><p align=center>
<input type="button" value="清空页码" onclick=pagesetup_null()> <input type="button" value="恢复页吗" onclick=pagesetup_default()><br/>
</p>
选择下拉框(添加/删除/上移/下移动)的效果(2)

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Select 排序,移动等</title>
<style>
.ecv_autoSizeDropDown
{
font-family : "Arial", "Helvetica", "sans-serif";
font-size : 12px;
font-style : normal;
color : #201B74;
background-color: #FFFFFF;
width:expression((this.offsetWidth>150)?'auto':'150');
}
</style>
</head>
<body >
<div style="font-size:10pt;">
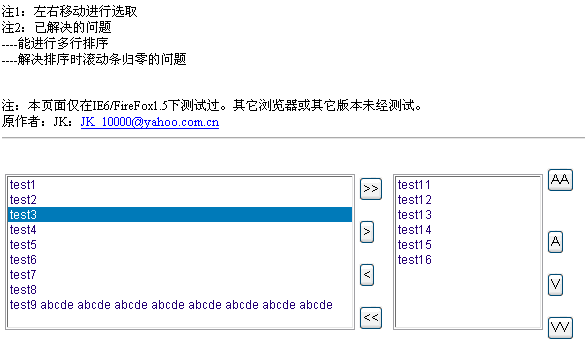
注1:左右移动进行选取 <br/>
注2:已解决的问题 <br/>
----能进行多行排序<br/>
----解决排序时滚动条归零的问题<br/>
<br/>
<br/>
注:本页面仅在IE6/FireFox1.5下测试过。其它浏览器或其它版本未经测试。<br/>
原作者:JK:<a href="mailTo:jk_10000@yahoo.com.cn?subject=About%20MoveRightOrLeft">JK_10000@yahoo.com.cn</a><br/>
<hr/>
</div>
<form name=frm>
<table>
<tr >
<td>
<select name=SrcSelect size=6 class="ecv_autoSizeDropDown" style="height:160px;" multiple ondblclick="moveLeftOrRight(document.frm.SrcSelect,document.frm.ObjSelect)">
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
<option value="4">test4</option>
<option value="5">test5</option>
<option value="6">test6</option>
<option value="7">test7</option>
<option value="8">test8</option>
<option value="9">test9 abcde abcde abcde abcde abcde abcde abcde abcde </option>
</select>
</td>
<td width="30px">
<input align="left" type=button value=">>" onclick="moveLeftOrRightAll(document.frm.SrcSelect,document.frm.ObjSelect)" ><br><br>
<input align="left" type=button value=">" onclick="moveLeftOrRight(document.frm.SrcSelect,document.frm.ObjSelect)" ><br><br>
<input align="left" type=button value="<" onclick="moveLeftOrRight(document.frm.ObjSelect,document.frm.SrcSelect)" ><br><br>
<input align="left" type=button value="<<" onclick="moveLeftOrRightAll(document.frm.ObjSelect,document.frm.SrcSelect)" >
</td>
<td>
<select name=ObjSelect size=6 class="ecv_autoSizeDropDown" style="height:160px;" multiple ondblclick="moveLeftOrRight(document.frm.ObjSelect,document.frm.SrcSelect)">
<option value="11">test11</option>
<option value="12">test12</option>
<option value="13">test13</option>
<option value="14">test14</option>
<option value="15">test15</option>
<option value="16">test16</option>
</select>
</td>
<td width="30px">
<input type=button value="AA" onclick="moveToTop(document.frm.ObjSelect)" > <br><br>
<input type=button value="A" onclick="moveUp(document.frm.ObjSelect)" > <br><br>
<input type=button value="V" onclick="moveDown(document.frm.ObjSelect)" ><br><br>
<input type=button value="VV" onclick="moveToBottom(document.frm.ObjSelect)" >
</td>
</tr>
</table>
</form>
<script language=javascript>
function moveLeftOrRight(fromObj,toObj)
{
var fromObjOptions=fromObj.options;
for(var i=0;i<fromObjOptions.length;i++){
if(fromObjOptions[i].selected){
toObj.appendChild(fromObjOptions[i]);
i--;
}
}
resetAutoWidth(fromObj);
resetAutoWidth(toObj);
}
function moveLeftOrRightAll(fromObj,toObj)
{
var fromObjOptions=fromObj.options;
if(fromObjOptions.length>1000) {
//if(!confirm("Are you sure to move options?")) return false;
}
for(var i=0;i<fromObjOptions.length;i++){
fromObjOptions[0].selected=true;
toObj.appendChild(fromObjOptions[i]);
i--;
}
resetAutoWidth(fromObj);
resetAutoWidth(toObj);
}
function moveUp(selectObj)
{
var theObjOptions=selectObj.options;
for(var i=1;i<theObjOptions.length;i++) {
if( theObjOptions[i].selected && !theObjOptions[i-1].selected ) {
swapOptionProperties(theObjOptions[i],theObjOptions[i-1]);
}
}
}
function moveDown(selectObj)
{
var theObjOptions=selectObj.options;
for(var i=theObjOptions.length-2;i>-1;i--) {
if( theObjOptions[i].selected && !theObjOptions[i+1].selected ) {
swapOptionProperties(theObjOptions[i],theObjOptions[i+1]);
}
}
}
function moveToTop(selectObj){
var theObjOptions=selectObj.options;
var oOption=null;
for(var i=0;i<theObjOptions.length;i++) {
if( theObjOptions[i].selected && oOption) {
selectObj.insertBefore(theObjOptions[i],oOption);
}
else if(!oOption && !theObjOptions[i].selected) {
oOption=theObjOptions[i];
}
}
}
function moveToBottom(selectObj){
var theObjOptions=selectObj.options;
var oOption=null;
for(var i=theObjOptions.length-1;i>-1;i--) {
if( theObjOptions[i].selected ) {
if(oOption) {
oOption=selectObj.insertBefore(theObjOptions[i],oOption);
}
else oOption=selectObj.appendChild(theObjOptions[i]);
}
}
}
function selectAllOption(selectObj){
var theObjOptions=selectObj.options;
for(var i=0;i<theObjOptions.length;i++){
theObjOptions[0].selected=true;
}
}
/* private function */
function swapOptionProperties(option1,option2){
//option1.swapNode(option2);
var tempStr=option1.value;
option1.value=option2.value;
option2.value=tempStr;
tempStr=option1.text;
option1.text=option2.text;
option2.text=tempStr;
tempStr=option1.selected;
option1.selected=option2.selected;
option2.selected=tempStr;
}
function resetAutoWidth(obj){
var tempWidth=obj.style.getExpression("width");
if(tempWidth!=null) {
obj.style.width="auto";
obj.style.setExpression("width",tempWidth);
obj.style.width=null;
}
}
</script>
</body>
</html>
选择下拉框(添加/删除/上移/下移动)的效果(1)

<html>
<HEAD>
<TITLE>选择下拉菜单</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</HEAD>
<BODY>
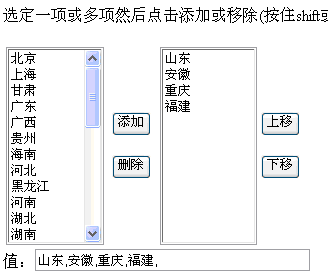
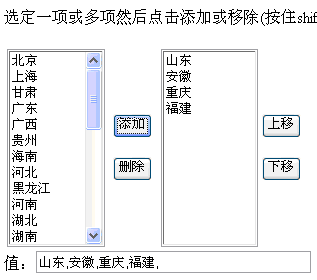
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select style="WIDTH:100%" multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
<option value="河南">河南</option>
<option value="湖北">湖北</option>
<option value="湖南">湖南</option>
<option value="内蒙古">内蒙古</option>
<option value="江苏">江苏</option>
<option value="江西">江西</option>
<option value="吉林">吉林</option>
<option value="辽宁">辽宁</option>
<option value="宁夏">宁夏</option>
<option value="青海">青海</option>
<option value="山西">山西</option>
<option value="陕西">陕西</option>
<option value="四川">四川</option>
<option value="天津">天津</option>
<option value="西藏">西藏</option>
<option value="新疆">新疆</option>
<option value="云南">云南</option>
<option value="浙江">浙江</option>
<option value="香港">香港</option>
<option value="澳门">澳门</option>
<option value="台湾">台湾</option>
<option value="其他">其他</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="删除" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="WIDTH:100%" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">上移</button>
<br/>
<button onclick="changepos(list2,1)" type="button">下移</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
i=i-1
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
catch(e){}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
//-->
</script>
</BODY>
</HTML>
可搜索输入的下拉框(下拉菜单)
可搜索输入的下拉框(下拉菜单)
效果:
<HTML>
<HEAD>
<TITLE>可搜索输入的下拉框(下拉菜单)</TITLE>
</HEAD>
<Script Language="JavaScript">
<!--
var whichText;
function selectStation(obj) {
var objSelStation = obj;
if (obj.selectedIndex != -1) {
var stationName = obj.options[obj.selectedIndex].text;
whichText.value = stationName;
}
var stobj= document.getElementsByName('hospitalCode')[0];
//鼠标单击某一选项选定后关闭下拉框
showDivStation(this, false,'hospitalCode')
}
//响应text的事件
var pageD =0, pageU;
function similarFind(txtObj,seledName) {
var curStationName = txtObj.value;
var objSelStation = document.getElementsByName(seledName)[0];
var stationLength = objSelStation.options.length;
var flag = true;
pageU = pageD;
//从起始的文字匹配 用text中的数据跟下拉框中的数据
for (var i=0; i<stationLength; i++) {
var stationName = objSelStation.options[i].text;
var re = new RegExp("^" + curStationName);
if (stationName.match(re)) {
if (i<stationLength - 10) {
objSelStation.selectedIndex = i + 10;
}
objSelStation.selectedIndex = i;
pageD = i;
pageU = i;
flag = false;
break;
}
}
////从文字中匹配 用text中的数据跟下拉框中的数据
if(flag) {
for (var i=0; i<stationLength; i++) {
var stationName = objSelStation.options[i].text;
var re2 = new RegExp("^.*" + curStationName+'.*$');
if (stationName.match(re2)) {
if (i<stationLength - 10) {
objSelStation.selectedIndex = i + 10;
}
objSelStation.selectedIndex = i;
pageD = i;
pageU = i;
break;
}
}
}
//响应下移键
if(event.keyCode==40) {
pageD++;
if(pageD==objSelStation.options.length) pageD=0;
txtObj.value=objSelStation.options[pageD].text ;
objSelStation.selectedIndex = pageD;
}
//响应上移键
if(event.keyCode==38) {
--pageU;
if(pageU<0) pageU=objSelStation.options.length-1;
txtObj.value = objSelStation.options[pageU].text;
objSelStation.selectedIndex = pageU;
}
}
//下拉框显示位置
function showDivStation(obj, b,selName) {
var divStation = document.getElementsByName(selName)[0]
if (b) {
whichText = obj;
divStation.style.display="block";
similarFind(obj,selName);
} else {
divStation.style.display="none";
}
}
function removeNull(node) {
if(node.value=='--未选择--')
node.value = '';
}
//-->
</Script>
<BODY bgcolor="#FFFFFF" topmargin="0" leftmargin="0">
<form name="caseLhBaseForm">
<table>
<tr>
<td valign="top">医院</TD>
<td>
<input type="text" name="hospitalCodeName"
style="width: 330px"
onfocus="showDivStation(this, true,'hospitalCode')"
onclick="removeNull(this)"
onkeyup="similarFind(this,'hospitalCode')"
value="--未选择--">
<select size="6" name="hospitalCode"
style="display: none; width: 330px;"
onclick="selectStation(this)">
<option value="">--未选择--</option>
<option value="340403007">北京上地医院</option>
<option value="340402006">北京回龙观医院</option>
<option value="340401005">北京中关村医院</option>
<option value="340401005">上地第二医院</option>
<option value="340403007">回龙观第二医院</option>
<option value="340402006">朝阳医院</option>
<option value="340401005">海淀医院</option>
<option value="340401005">东城区医院</option>
</select>
</td>
</tr>
</table>
</form>
</BODY>
</HTML>