ASP - 单身小熊's Blog
使用VML写的梅花图片-制作网页电子地图时使用(IE下才有效)

<title>梅花</title>
<meta name="generator" content="Namo WebEditor">
<style>
v\:*{behavior:url(#default#VML);}
</style>
</head>
<body>
<v:group
style="POSITION: absolute; WIDTH: 500px; DISPLAY: block; HEIGHT: 400px; TOP: 110px;lEFT: -16px"
id=Canvas_Data coordsize = "500,400">
<v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 54px;lEFT: -495px"
id=CPoly706 n"11" s"-495" coordsize =
"300,300" fillcolor = "maroon" stroked = "f" strokecolor =
"#ffacd6" path =
"m830,73l808,73,781,48,767,10,771,-7,731,-6,748,28,748,38,757,64,780,83,802,100 xe"><v:fill
type = "gradient" color2 = "black"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 40px;lEFT: -448px"
id=CPoly786 n"29" s"-448" coordsize =
"300,300" fillcolor = "maroon" stroked = "f" strokecolor =
"#ffacd6" path =
"m984,6l898,4,870,43,858,53,835,84,821,87,780,88,757,94,727,134,716,156,694,176,664,207,632,222,604,242,564,270,549,276,535,277,541,329,584,297,625,278,669,275 718,239,758,184,795,161,848,168,863,150,899,109,934,71,984,39 xe"><v:fill
type = "gradient" color2 = "black"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 44px;lEFT: -429px"
id=CPoly366 n"15" s"-429" coordsize =
"300,300" fillcolor = "black" stroked = "f" strokecolor = "#ffacd6"
path =
"m692,74l663,90,635,123,616,146,597,193,584,240,578,301,578,396,563,394,562,317,567,263,576,201,597,133,631,91,682,48 xe"><v:fill
type = "gradientRadial" opacity = "52428f" color2 =
"maroon"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer161 n"5" s="-1" coordsize = "300,300"
filled = "f" fillcolor = "white" stroked = "f" path =
"m398,216 c407,215,431,225,410,235,417,236,403,256,378,241,366,255,357,236,357,236,334,246,333,197,368,221,367,207,392,192,398,216e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -2px;lEFT: -1px"
id=CPoly630 n"18" s"-1" s="-2" coordsize =
"300,300" fillcolor = "black" strokecolor = "#a52a2a" path =
"m456,142l456,186,453,222,454,248,444,299,433,309,426,332,408,352,381,360,336,421,367,362,381,348,402,342,416,319,437,273,440,234,437,206,435,168 xe"><v:fill
type = "gradient" color2 = "maroon"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 0px;lEFT: 1px"
id=CPoly642 n"17" coordsize = "300,300" filled =
"t" fillcolor = "#a52a2a" strokecolor = "#a52a2a" path =
"m376,348l362,345,335,337,313,322,308,316,304,294,295,261,292,264,296,279,299,294,303,313,303,321,302,329,314,338,331,351,353,355,368,362 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CPoly820 n"29" s="-1" coordsize = "300,300"
fillcolor = "#a52a2a" strokecolor = "#a52a2a" path =
"m303,319l288,303,269,292,268,295,291,315,276,326,267,336,253,347,236,355,226,361,214,362,203,371,189,383,168,406,157,423,150,432,150,437,171,410,194,388,212,374,232,366 272,341,275,341,273,355,266,368,270,367,282,340,292,325,304,329 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer186 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" strokecolor = "#ffacd6" path =
"m365,212 c377,202,400,232,378,239,385,262,351,260,345,250,336,271,320,251,322,243,279,233,320,192,334,217,339,172,371,200,365,212e"><v:fill
type = "gradientRadial" focus = "30%"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer612 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m294,175 c308,208,279,192,279,192,266,221,256,194,258,192,233,172,262,162,262,162,276,123,288,143,290,147,326,152,301,175,294,175e"><v:fill
type = "gradient"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer348 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m173,287 c205,294,183,323,171,312,175,349,152,320,152,320,155,329,131,335,135,309,118,275,145,281,145,283,145,279,173,259,173,287e"><v:fill
type = "gradientRadial"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer831 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m233,303 c226,304,255,267,264,305,293,316,270,336,261,330,268,365,243,340,243,340,228,358,223,336,224,329,201,301,231,296,233,303e"><v:fill
type = "gradient"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer239 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m345,328 c363,328,374,362,344,360,344,397,326,374,326,374,321,393,306,387,310,363,306,370,284,349,315,327,310,322,338,278,345,328e"><v:fill
type = "gradient"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -8px;lEFT: -5px"
id=CBeizer742 n"3" s"-5" s="-8" coordsize =
"300,300" fillcolor = "fuchsia" stroked = "f"
path =
"m197,191 c197,191,182,201,196,215,201,213,199,199,199,199,199,199,197,191,197,191e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer878 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m163,171 c158,171,157,182,157,182,157,182,165,190,171,183,172,175,169,171,163,171e"><v:fill
opacity = ".5"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -12px;lEFT: 1px"
id=CBeizer648 n"3" s="-12" coordsize =
"300,300" fillcolor = "fuchsia" stroked = "f"
path =
"m113,210 c105,215,108,230,108,230,115,240,118,230,118,230,125,218,113,210,113,210e"><v:fill
opacity = "6553f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -22px;lEFT: 3px"
id=CBeizer448 n"3" s="-22" coordsize =
"300,300" fillcolor = "fuchsia" stroked = "f"
path =
"m131,255 c119,256,123,273,127,273,128,270,132,265,132,265,136,259,131,255,131,255e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer469 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m309,266 c302,273,304,288,304,288,312,288,312,282,312,282,317,272,309,266,309,266e"><v:fill
opacity = "6553f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 2px;lEFT: 3px"
id=CBeizer291 n"3" coordsize = "300,300" filled
= "t" fillcolor = "fuchsia" stroked = "f" path =
"m405,303 c405,303,408,293,417,297,422,305,421,303,419,304,410,319,405,303,405,303e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer93 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m408,356 c416,362,409,379,409,379,409,379,405,379,403,370,401,364,408,356,408,356e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer558 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m335,405 c335,400,327,399,327,399,327,399,321,405,323,410,332,420,338,409,335,405e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer905 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m279,355 c279,355,289,359,281,374,278,374,275,369,275,369,274,359,279,355,279,355e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer312 n"3" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m226,398 c226,398,236,411,224,417,222,413,220,407,220,407,221,396,226,398,226,398e"><v:fill
opacity = "13107f"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CPoly294 n"14" s="-1" coordsize = "300,300"
fillcolor = "#a52a2a" stroked = "f" path =
"m233,366l227,379,217,391,207,404,199,416,195,431,198,431,198,423,203,417,218,396,226,387,234,373,248,362,267,344 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 14px; HEIGHT: 52px; TOP: 0px;lEFT: 0px"
coordsize = "14,52" fillcolor = "#a52a2a" strokecolor =
"#a52a2a" path =
"m225,388l225,388,225,389,225,390,225,391,225,392,226,393,226,394,226,395,226,396,226,397,225,398,225,397,224,397,224,396,224,395,224,394,224,393,224,392,224,391,224,390 224,389,223,389,223,388,223,387,223,386e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -17px;lEFT: -4px"
id=CPoly427 n"14" s"-4" s="-17" coordsize =
"300,300" fillcolor = "#a52a2a" stroked = "f"
path =
"m199,275l183,260,169,253,146,245,131,239,120,240,106,241,106,248,118,247,132,248,142,252,164,257,182,266,191,279 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CBeizer932 n"5" s="-1" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" path =
"m203,378 c229,403,207,432,192,407,176,438,173,400,172,404,171,410,137,417,159,386,149,380,156,351,175,366,178,345,209,336,203,378e"><v:fill
type = "gradientRadial"></v:fill></v:shape>
<v:shape
style="POSITION: absolute; WIDTH: 16px; HEIGHT: 10px; TOP: 0px;lEFT: 0px"
coordsize = "16,10" filled = "f" fillcolor = "white" strokecolor =
"#ffacd6" path =
"m335,411l335,411,335,410,337,409,337,408,338,408,339,408,340,408,341,408,342,408,342,409,342,410,342,411,341,412,340,412,339,412,338,412,337,411,336,411,336,410,335,410e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 52px;lEFT: -464px"
id=CBeizer661 n"5" s"-464" coordsize =
"300,300" fillcolor = "yellow" stroked = "f"
path =
"m820,164 c820,164,830,165,827,181,826,186,810,184,810,184,810,184,792,177,792,177,786,166,799,160,799,160,799,160,820,164,820,164e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 59px;lEFT: -451px"
id=CBeizer287 n"5" s"-451" coordsize =
"300,300" fillcolor = "yellow" stroked = "f"
path =
"m726,122 c726,122,743,113,743,113,743,105,734,101,734,101,734,101,718,106,718,106,718,106,715,117,715,117,715,117,726,122,726,122e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 42px;lEFT: -459px"
id=CBeizer644 n"4" s"-459" coordsize =
"300,300" fillcolor = "yellow" stroked = "f"
path =
"m801,295 c802,302,800,308,800,308,800,308,777,328,777,327,777,326,776,303,777,294,785,292,800,285,801,295e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 41px;lEFT: -437px"
id=CPoly740 n"7" s"-437" coordsize = "300,300"
fillcolor = "yellow" stroked = "f" path =
"m630,336l631,355,620,357,614,350,605,345,613,335,620,326 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 44px;lEFT: -431px"
id=CPoly408 n"7" s"-431" coordsize = "300,300"
fillcolor = "yellow" stroked = "f" path =
"m598,248l603,258,599,263,591,262,585,262,576,252,583,243 xe"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 42px;lEFT: -444px"
id=CPoly154 n"6" s"-444" coordsize = "300,300"
fillcolor = "yellow" stroked = "f" path =
"m698,265l704,277,698,282,687,282,677,272,684,263 xe"><v:fill
type = "solid"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 45px;lEFT: -446px"
id=CPoly94 n"18" s"-446" coordsize = "300,300"
fillcolor = "#f60" stroked = "f" path =
"m685,265l683,266,685,267,689,272,692,275,695,275,696,272,699,272,699,270,695,271,695,269,698,268,697,266,693,271,692,270,695,265,692,264,691,269,689,269,685,265e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -1px;lEFT: 0px"
id=CPoly41 s="-1" coordsize = "300,300" filled = "f" fillcolor =
"white"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 7px;lEFT: -289px"
id=CPoly542 n"24" s"-289" coordsize = "300,300"
fillcolor = "#f90" stroked = "f" strokecolor = "#930" path =
"m616,344l620,347,621,347,623,346,628,346,628,344,626,343,623,344,622,343,624,341,626,339,624,338,621,341,621,342,620,342,620,341,622,335,621,334,619,337,618,341,618,343 614,337,612,334,611,336,613,338,616,344e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 49px;lEFT: -433px"
id=CPoly835 n"22" s"-433" coordsize = "300,300"
fillcolor = "#f60" stroked = "f" path =
"m587,252l590,255,592,255,594,253,598,253,598,250,594,251,592,251,595,250,596,248,596,247,594,247,592,248,592,249,591,249,592,246,593,244,590,245,590,248,589,249,586,246 584,245,583,246,587,252e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 2px;lEFT: -532px"
n"25" s"-532" coordsize = "300,300" fillcolor =
"#f90" stroked = "f" path =
"m810,175l812,174,815,173,818,172,818,169,814,171,813,171,812,169,815,167,816,165,813,165,811,170,810,171,810,168,812,163,810,162,808,166,808,170,807,170,805,167,803,165 801,166,801,167,803,169,805,171,807,173,810,175e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 56px;lEFT: -465px"
n"25" s"-465" coordsize = "300,300" fillcolor =
"#f90" stroked = "f" path =
"m810,175l812,174,815,173,818,172,818,169,814,171,813,171,812,169,815,167,816,165,813,165,811,170,810,171,810,168,812,163,810,162,808,166,808,170,807,170,805,167,803,165 801,166,801,167,803,169,805,171,807,173,810,175e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 44px;lEFT: -438px"
n"24" s"-438" coordsize = "300,300" fillcolor =
"#f90" stroked = "f" strokecolor = "#930" path =
"m616,344l620,347,621,347,623,346,628,346,628,344,626,343,623,344,622,343,624,341,626,339,624,338,621,341,621,342,620,342,620,341,622,335,621,334,619,337,618,341,618,343 614,337,612,334,611,336,613,338,616,344e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 42px;lEFT: 100px"
n"5" coordsize = "300,300"
fillcolor = "fuchsia" stroked = "f" strokecolor = "#ffacd6" path =
"m365,212 c377,202,400,232,378,239,385,262,351,260,345,250,336,271,320,251,322,243,279,233,320,192,334,217,339,172,371,200,365,212e"><v:fill
type = "gradientRadial" focus = "30%"></v:fill></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: 99px;lEFT: -359px"
n"5" s"-359" coordsize = "300,300" filled =
"t" fillcolor = "yellow" stroked = "f" path =
"m820,164 c820,164,830,165,827,181,826,186,810,184,810,184,810,184,792,177,792,177,786,166,799,160,799,160,799,160,820,164,820,164e"></v:shape><v:shape
style="POSITION: absolute; WIDTH: 300px; HEIGHT: 300px; TOP: -68px;lEFT: -169px"
n"24" s"-169" s="-68" coordsize = "300,300"
fillcolor = "#f90" stroked = "f" strokecolor = "#930" path =
"m616,344l620,347,621,347,623,346,628,346,628,344,626,343,623,344,622,343,624,341,626,339,624,338,621,341,621,342,620,342,620,341,622,335,621,334,619,337,618,341,618,343 614,337,612,334,611,336,613,338,616,344e"></v:shape></v:group></v:group>
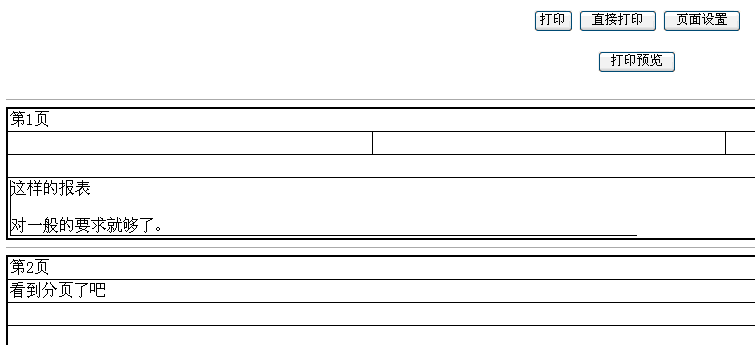
网页在线打印使用WScript,有权限限制(仅IE下有效)

<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!--media=print 这个属性可以在打印时有效-->
<style media=print>
.Noprint{display:none;}
.PageNext{page-break-after: always;}
</style>
<style>
.tdp
{
border-bottom: 1 solid #000000;
border-left: 1 solid #000000;
border-right: 0 solid #ffffff;
border-top: 0 solid #ffffff;
}
.tabp
{
border-color: #000000 #000000 #000000 #000000;
border-style: solid;
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 1px;
border-left-width: 1px;
}
.NOPRINT {
font-family: "宋体";
font-size: 9pt;
}
</style>
</head>
<body >
<center class="Noprint" >
<p>
<OBJECT id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0>
</OBJECT>
<input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)>
</p>
<p> <input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)>
<br/>
</p>
<hr align="center" width="90%" size="1" noshade>
</center>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td colspan="3" class="tdp">第1页</td>
</tr>
<tr>
<td width="29%" class="tdp"> </td>
<td width="28%" class="tdp"> </td>
<td width="43%" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"> </td>
</tr>
<tr>
<td colspan="3" class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>这样的报表</p>
<p>对一般的要求就够了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
<hr align="center" width="90%" size="1" noshade class="NOPRINT" >
<!--分页-->
<div class="PageNext"></div>
<table width="90%" border="0" align="center" cellpadding="2" cellspacing="0" class="tabp">
<tr>
<td class="tdp">第2页</td>
</tr>
<tr>
<td class="tdp">看到分页了吧</td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"> </td>
</tr>
<tr>
<td class="tdp"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" class="tdp"><p>这样的报表</p>
<p>对一般的要求就够了。</p></td>
<td> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
ASP页面打印时如何去掉页面底部的路径和顶端的页码编号
(1)ie的文件-〉页面设置-〉讲里面的页眉和页脚里面的东西都去掉,打印就不出来了。
(2)<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="YC">
<script language="VBScript">
dim hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="\Software\Microsoft\Internet Explorer\PageSetup"
'//设置网页打印的页眉页脚为空
function pagesetup_null()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="\header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
hkey_key="\footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
end function
'//设置网页打印的页眉页脚为默认值
function pagesetup_default()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="\header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P"
hkey_key="\footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&u&b&d"
end function
</script>
</HEAD>
<BODY>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/><p align=center>
<input type="button" value="清空页码" onclick=pagesetup_null()> <input type="button" value="恢复页吗" onclick=pagesetup_default()><br/>
</p>
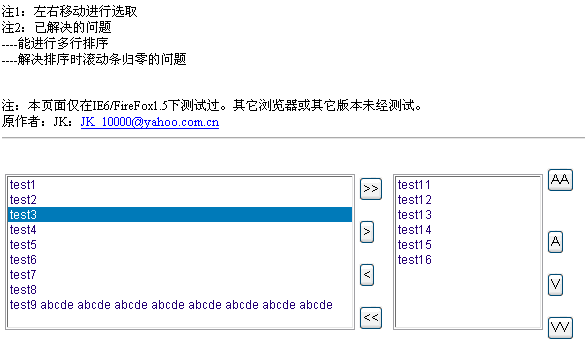
选择下拉框(添加/删除/上移/下移动)的效果(2)

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>Select 排序,移动等</title>
<style>
.ecv_autoSizeDropDown
{
font-family : "Arial", "Helvetica", "sans-serif";
font-size : 12px;
font-style : normal;
color : #201B74;
background-color: #FFFFFF;
width:expression((this.offsetWidth>150)?'auto':'150');
}
</style>
</head>
<body >
<div style="font-size:10pt;">
注1:左右移动进行选取 <br/>
注2:已解决的问题 <br/>
----能进行多行排序<br/>
----解决排序时滚动条归零的问题<br/>
<br/>
<br/>
注:本页面仅在IE6/FireFox1.5下测试过。其它浏览器或其它版本未经测试。<br/>
原作者:JK:<a href="mailTo:jk_10000@yahoo.com.cn?subject=About%20MoveRightOrLeft">JK_10000@yahoo.com.cn</a><br/>
<hr/>
</div>
<form name=frm>
<table>
<tr >
<td>
<select name=SrcSelect size=6 class="ecv_autoSizeDropDown" style="height:160px;" multiple ondblclick="moveLeftOrRight(document.frm.SrcSelect,document.frm.ObjSelect)">
<option value="1">test1</option>
<option value="2">test2</option>
<option value="3">test3</option>
<option value="4">test4</option>
<option value="5">test5</option>
<option value="6">test6</option>
<option value="7">test7</option>
<option value="8">test8</option>
<option value="9">test9 abcde abcde abcde abcde abcde abcde abcde abcde </option>
</select>
</td>
<td width="30px">
<input align="left" type=button value=">>" onclick="moveLeftOrRightAll(document.frm.SrcSelect,document.frm.ObjSelect)" ><br><br>
<input align="left" type=button value=">" onclick="moveLeftOrRight(document.frm.SrcSelect,document.frm.ObjSelect)" ><br><br>
<input align="left" type=button value="<" onclick="moveLeftOrRight(document.frm.ObjSelect,document.frm.SrcSelect)" ><br><br>
<input align="left" type=button value="<<" onclick="moveLeftOrRightAll(document.frm.ObjSelect,document.frm.SrcSelect)" >
</td>
<td>
<select name=ObjSelect size=6 class="ecv_autoSizeDropDown" style="height:160px;" multiple ondblclick="moveLeftOrRight(document.frm.ObjSelect,document.frm.SrcSelect)">
<option value="11">test11</option>
<option value="12">test12</option>
<option value="13">test13</option>
<option value="14">test14</option>
<option value="15">test15</option>
<option value="16">test16</option>
</select>
</td>
<td width="30px">
<input type=button value="AA" onclick="moveToTop(document.frm.ObjSelect)" > <br><br>
<input type=button value="A" onclick="moveUp(document.frm.ObjSelect)" > <br><br>
<input type=button value="V" onclick="moveDown(document.frm.ObjSelect)" ><br><br>
<input type=button value="VV" onclick="moveToBottom(document.frm.ObjSelect)" >
</td>
</tr>
</table>
</form>
<script language=javascript>
function moveLeftOrRight(fromObj,toObj)
{
var fromObjOptions=fromObj.options;
for(var i=0;i<fromObjOptions.length;i++){
if(fromObjOptions[i].selected){
toObj.appendChild(fromObjOptions[i]);
i--;
}
}
resetAutoWidth(fromObj);
resetAutoWidth(toObj);
}
function moveLeftOrRightAll(fromObj,toObj)
{
var fromObjOptions=fromObj.options;
if(fromObjOptions.length>1000) {
//if(!confirm("Are you sure to move options?")) return false;
}
for(var i=0;i<fromObjOptions.length;i++){
fromObjOptions[0].selected=true;
toObj.appendChild(fromObjOptions[i]);
i--;
}
resetAutoWidth(fromObj);
resetAutoWidth(toObj);
}
function moveUp(selectObj)
{
var theObjOptions=selectObj.options;
for(var i=1;i<theObjOptions.length;i++) {
if( theObjOptions[i].selected && !theObjOptions[i-1].selected ) {
swapOptionProperties(theObjOptions[i],theObjOptions[i-1]);
}
}
}
function moveDown(selectObj)
{
var theObjOptions=selectObj.options;
for(var i=theObjOptions.length-2;i>-1;i--) {
if( theObjOptions[i].selected && !theObjOptions[i+1].selected ) {
swapOptionProperties(theObjOptions[i],theObjOptions[i+1]);
}
}
}
function moveToTop(selectObj){
var theObjOptions=selectObj.options;
var oOption=null;
for(var i=0;i<theObjOptions.length;i++) {
if( theObjOptions[i].selected && oOption) {
selectObj.insertBefore(theObjOptions[i],oOption);
}
else if(!oOption && !theObjOptions[i].selected) {
oOption=theObjOptions[i];
}
}
}
function moveToBottom(selectObj){
var theObjOptions=selectObj.options;
var oOption=null;
for(var i=theObjOptions.length-1;i>-1;i--) {
if( theObjOptions[i].selected ) {
if(oOption) {
oOption=selectObj.insertBefore(theObjOptions[i],oOption);
}
else oOption=selectObj.appendChild(theObjOptions[i]);
}
}
}
function selectAllOption(selectObj){
var theObjOptions=selectObj.options;
for(var i=0;i<theObjOptions.length;i++){
theObjOptions[0].selected=true;
}
}
/* private function */
function swapOptionProperties(option1,option2){
//option1.swapNode(option2);
var tempStr=option1.value;
option1.value=option2.value;
option2.value=tempStr;
tempStr=option1.text;
option1.text=option2.text;
option2.text=tempStr;
tempStr=option1.selected;
option1.selected=option2.selected;
option2.selected=tempStr;
}
function resetAutoWidth(obj){
var tempWidth=obj.style.getExpression("width");
if(tempWidth!=null) {
obj.style.width="auto";
obj.style.setExpression("width",tempWidth);
obj.style.width=null;
}
}
</script>
</body>
</html>
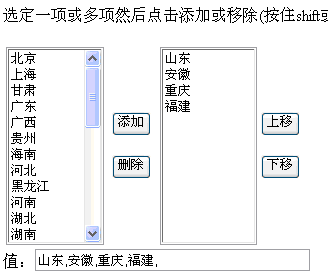
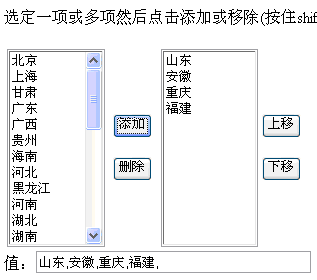
选择下拉框(添加/删除/上移/下移动)的效果(1)

<html>
<HEAD>
<TITLE>选择下拉菜单</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</HEAD>
<BODY>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select style="WIDTH:100%" multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
<option value="河南">河南</option>
<option value="湖北">湖北</option>
<option value="湖南">湖南</option>
<option value="内蒙古">内蒙古</option>
<option value="江苏">江苏</option>
<option value="江西">江西</option>
<option value="吉林">吉林</option>
<option value="辽宁">辽宁</option>
<option value="宁夏">宁夏</option>
<option value="青海">青海</option>
<option value="山西">山西</option>
<option value="陕西">陕西</option>
<option value="四川">四川</option>
<option value="天津">天津</option>
<option value="西藏">西藏</option>
<option value="新疆">新疆</option>
<option value="云南">云南</option>
<option value="浙江">浙江</option>
<option value="香港">香港</option>
<option value="澳门">澳门</option>
<option value="台湾">台湾</option>
<option value="其他">其他</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="删除" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="WIDTH:100%" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">上移</button>
<br/>
<button onclick="changepos(list2,1)" type="button">下移</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
i=i-1
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
catch(e){}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
//-->
</script>
</BODY>
</HTML>
可搜索输入的下拉框(下拉菜单)
可搜索输入的下拉框(下拉菜单)
效果:
<HTML>
<HEAD>
<TITLE>可搜索输入的下拉框(下拉菜单)</TITLE>
</HEAD>
<Script Language="JavaScript">
<!--
var whichText;
function selectStation(obj) {
var objSelStation = obj;
if (obj.selectedIndex != -1) {
var stationName = obj.options[obj.selectedIndex].text;
whichText.value = stationName;
}
var stobj= document.getElementsByName('hospitalCode')[0];
//鼠标单击某一选项选定后关闭下拉框
showDivStation(this, false,'hospitalCode')
}
//响应text的事件
var pageD =0, pageU;
function similarFind(txtObj,seledName) {
var curStationName = txtObj.value;
var objSelStation = document.getElementsByName(seledName)[0];
var stationLength = objSelStation.options.length;
var flag = true;
pageU = pageD;
//从起始的文字匹配 用text中的数据跟下拉框中的数据
for (var i=0; i<stationLength; i++) {
var stationName = objSelStation.options[i].text;
var re = new RegExp("^" + curStationName);
if (stationName.match(re)) {
if (i<stationLength - 10) {
objSelStation.selectedIndex = i + 10;
}
objSelStation.selectedIndex = i;
pageD = i;
pageU = i;
flag = false;
break;
}
}
////从文字中匹配 用text中的数据跟下拉框中的数据
if(flag) {
for (var i=0; i<stationLength; i++) {
var stationName = objSelStation.options[i].text;
var re2 = new RegExp("^.*" + curStationName+'.*$');
if (stationName.match(re2)) {
if (i<stationLength - 10) {
objSelStation.selectedIndex = i + 10;
}
objSelStation.selectedIndex = i;
pageD = i;
pageU = i;
break;
}
}
}
//响应下移键
if(event.keyCode==40) {
pageD++;
if(pageD==objSelStation.options.length) pageD=0;
txtObj.value=objSelStation.options[pageD].text ;
objSelStation.selectedIndex = pageD;
}
//响应上移键
if(event.keyCode==38) {
--pageU;
if(pageU<0) pageU=objSelStation.options.length-1;
txtObj.value = objSelStation.options[pageU].text;
objSelStation.selectedIndex = pageU;
}
}
//下拉框显示位置
function showDivStation(obj, b,selName) {
var divStation = document.getElementsByName(selName)[0]
if (b) {
whichText = obj;
divStation.style.display="block";
similarFind(obj,selName);
} else {
divStation.style.display="none";
}
}
function removeNull(node) {
if(node.value=='--未选择--')
node.value = '';
}
//-->
</Script>
<BODY bgcolor="#FFFFFF" topmargin="0" leftmargin="0">
<form name="caseLhBaseForm">
<table>
<tr>
<td valign="top">医院</TD>
<td>
<input type="text" name="hospitalCodeName"
style="width: 330px"
onfocus="showDivStation(this, true,'hospitalCode')"
onclick="removeNull(this)"
onkeyup="similarFind(this,'hospitalCode')"
value="--未选择--">
<select size="6" name="hospitalCode"
style="display: none; width: 330px;"
onclick="selectStation(this)">
<option value="">--未选择--</option>
<option value="340403007">北京上地医院</option>
<option value="340402006">北京回龙观医院</option>
<option value="340401005">北京中关村医院</option>
<option value="340401005">上地第二医院</option>
<option value="340403007">回龙观第二医院</option>
<option value="340402006">朝阳医院</option>
<option value="340401005">海淀医院</option>
<option value="340401005">东城区医院</option>
</select>
</td>
</tr>
</table>
</form>
</BODY>
</HTML>
GB汉字中文转换拼音
-
<%
-
'----------------汉字转拼音-----------------
-
Set d = CreateObject("Scripting.Dictionary")
-
d.Add "A", -20319
-
d.Add "Ai", -20317
-
d.Add "An", -20304
-
d.Add "Ang", -20295
-
d.Add "Ao", -20292
-
d.Add "Ba", -20283
-
d.Add "Bai", -20265
-
d.Add "Ban", -20257
-
d.Add "Bang", -20242
-
d.Add "Bao", -20230
-
d.Add "Bei", -20051
-
d.Add "Ben", -20036
-
d.Add "Beng", -20032
-
d.Add "Bi", -20026
-
d.Add "Bian", -20002
-
d.Add "Biao", -19990
-
d.Add "Bie", -19986
-
d.Add "Bin", -19982
-
d.Add "Bing", -19976
-
d.Add "Bo", -19805
-
d.Add "Bu", -19784
-
d.Add "Ca", -19775
-
d.Add "Cai", -19774
-
d.Add "Can", -19763
-
d.Add "Cang", -19756
-
d.Add "Cao", -19751
-
d.Add "Ce", -19746
-
d.Add "Ceng", -19741
-
d.Add "Cha", -19739
-
d.Add "Chai", -19728
-
d.Add "Chan", -19725
-
d.Add "Chang", -19715
-
d.Add "Chao", -19540
-
d.Add "Che", -19531
-
d.Add "Chen", -19525
-
d.Add "Cheng", -19515
-
d.Add "Chi", -19500
-
d.Add "Chong", -19484
-
d.Add "Chou", -19479
-
d.Add "Chu", -19467
-
d.Add "Chuai", -19289
-
d.Add "Chuan", -19288
-
d.Add "Chuang", -19281
-
d.Add "Chui", -19275
-
d.Add "Chun", -19270
-
d.Add "Chuo", -19263
-
d.Add "Ci", -19261
-
d.Add "Cong", -19249
-
d.Add "Cou", -19243
-
d.Add "Cu", -19242
-
d.Add "Cuan", -19238
-
d.Add "Cui", -19235
-
d.Add "Cun", -19227
-
d.Add "Cuo", -19224
-
d.Add "Da", -19218
-
d.Add "Dai", -19212
-
d.Add "Dan", -19038
-
d.Add "Dang", -19023
-
d.Add "Dao", -19018
-
d.Add "De", -19006
-
d.Add "Deng", -19003
-
d.Add "Di", -18996
-
d.Add "Dian", -18977
-
d.Add "Diao", -18961
-
d.Add "Die", -18952
-
d.Add "Ding", -18783
-
d.Add "Diu", -18774
-
d.Add "Dong", -18773
-
d.Add "Dou", -18763
-
d.Add "Du", -18756
-
d.Add "Duan", -18741
-
d.Add "Dui", -18735
-
d.Add "Dun", -18731
-
d.Add "Duo", -18722
-
d.Add "E", -18710
-
d.Add "En", -18697
-
d.Add "Er", -18696
-
d.Add "Fa", -18526
-
d.Add "Fan", -18518
-
d.Add "Fang", -18501
-
d.Add "Fei", -18490
-
d.Add "Fen", -18478
-
d.Add "Feng", -18463
-
d.Add "Fo", -18448
-
d.Add "Fou", -18447
-
d.Add "Fu", -18446
-
d.Add "Ga", -18239
-
d.Add "Gai", -18237
-
d.Add "Gan", -18231
-
d.Add "Gang", -18220
-
d.Add "Gao", -18211
-
d.Add "Ge", -18201
-
d.Add "Gei", -18184
-
d.Add "Gen", -18183
-
d.Add "Geng", -18181
-
d.Add "Gong", -18012
-
d.Add "Gou", -17997
-
d.Add "Gu", -17988
-
d.Add "Gua", -17970
-
d.Add "Guai", -17964
-
d.Add "Guan", -17961
-
d.Add "Guang", -17950
-
d.Add "Gui", -17947
-
d.Add "Gun", -17931
-
d.Add "Guo", -17928
-
d.Add "Ha", -17922
-
d.Add "Hai", -17759
-
d.Add "Han", -17752
-
d.Add "Hang", -17733
-
d.Add "Hao", -17730
-
d.Add "He", -17721
-
d.Add "Hei", -17703
-
d.Add "Hen", -17701
-
d.Add "Heng", -17697
-
d.Add "Hong", -17692
-
d.Add "Hou", -17683
-
d.Add "Hu", -17676
-
d.Add "Hua", -17496
-
d.Add "Huai", -17487
-
d.Add "Huan", -17482
-
d.Add "Huang", -17468
-
d.Add "Hui", -17454
-
d.Add "Hun", -17433
-
d.Add "Huo", -17427
-
d.Add "Ji", -17417
-
d.Add "Jia", -17202
-
d.Add "Jian", -17185
-
d.Add "Jiang", -16983
-
d.Add "Jiao", -16970
-
d.Add "Jie", -16942
-
d.Add "Jin", -16915
-
d.Add "Jing", -16733
-
d.Add "Jiong", -16708
-
d.Add "Jiu", -16706
-
d.Add "Ju", -16689
-
d.Add "Juan", -16664
-
d.Add "Jue", -16657
-
d.Add "Jun", -16647
-
d.Add "Ka", -16474
-
d.Add "Kai", -16470
-
d.Add "Kan", -16465
-
d.Add "Kang", -16459
-
d.Add "Kao", -16452
-
d.Add "Ke", -16448
-
d.Add "Ken", -16433
-
d.Add "Keng", -16429
-
d.Add "Kong", -16427
-
d.Add "Kou", -16423
-
d.Add "Ku", -16419
-
d.Add "Kua", -16412
-
d.Add "Kuai", -16407
-
d.Add "Kuan", -16403
-
d.Add "Kuang", -16401
-
d.Add "Kui", -16393
-
d.Add "Kun", -16220
-
d.Add "Kuo", -16216
-
d.Add "La", -16212
-
d.Add "Lai", -16205
-
d.Add "Lan", -16202
-
d.Add "Lang", -16187
-
d.Add "Lao", -16180
-
d.Add "Le", -16171
-
d.Add "Lei", -16169
-
d.Add "Leng", -16158
-
d.Add "Li", -16155
-
d.Add "Lia", -15959
-
d.Add "Lian", -15958
-
d.Add "Liang", -15944
-
d.Add "Liao", -15933
-
d.Add "Lie", -15920
-
d.Add "Lin", -15915
-
d.Add "Ling", -15903
-
d.Add "Liu", -15889
-
d.Add "Long", -15878
-
d.Add "Lou", -15707
-
d.Add "Lu", -15701
-
d.Add "Lv", -15681
-
d.Add "Luan", -15667
-
d.Add "Lue", -15661
-
d.Add "Lun", -15659
-
d.Add "Luo", -15652
-
d.Add "Ma", -15640
-
d.Add "Mai", -15631
-
d.Add "Man", -15625
-
d.Add "Mang", -15454
-
d.Add "Mao", -15448
-
d.Add "Me", -15436
-
d.Add "Mei", -15435
-
d.Add "Men", -15419
-
d.Add "Meng", -15416
-
d.Add "Mi", -15408
-
d.Add "Mian", -15394
-
d.Add "Miao", -15385
-
d.Add "Mie", -15377
-
d.Add "Min", -15375
-
d.Add "Ming", -15369
-
d.Add "Miu", -15363
-
d.Add "Mo", -15362
-
d.Add "Mou", -15183
-
d.Add "Mu", -15180
-
d.Add "Na", -15165
-
d.Add "Nai", -15158
-
d.Add "Nan", -15153
-
d.Add "Nang", -15150
-
d.Add "Nao", -15149
-
d.Add "Ne", -15144
-
d.Add "Nei", -15143
-
d.Add "Nen", -15141
-
d.Add "Neng", -15140
-
d.Add "Ni", -15139
-
d.Add "Nian", -15128
-
d.Add "Niang", -15121
-
d.Add "Niao", -15119
-
d.Add "Nie", -15117
-
d.Add "Nin", -15110
-
d.Add "Ning", -15109
-
d.Add "Niu", -14941
-
d.Add "Nong", -14937
-
d.Add "Nu", -14933
-
d.Add "Nv", -14930
-
d.Add "Nuan", -14929
-
d.Add "Nue", -14928
-
d.Add "Nuo", -14926
-
d.Add "O", -14922
-
d.Add "Ou", -14921
-
d.Add "Pa", -14914
-
d.Add "Pai", -14908
-
d.Add "Pan", -14902
-
d.Add "Pang", -14894
-
d.Add "Pao", -14889
-
d.Add "Pei", -14882
-
d.Add "Pen", -14873
-
d.Add "Peng", -14871
-
d.Add "Pi", -14857
-
d.Add "Pian", -14678
-
d.Add "Piao", -14674
-
d.Add "Pie", -14670
-
d.Add "Pin", -14668
-
d.Add "Ping", -14663
-
d.Add "Po", -14654
-
d.Add "Pu", -14645
-
d.Add "Qi", -14630
-
d.Add "Qia", -14594
-
d.Add "Qian", -14429
-
d.Add "Qiang", -14407
-
d.Add "Qiao", -14399
-
d.Add "Qie", -14384
-
d.Add "Qin", -14379
-
d.Add "Qing", -14368
-
d.Add "Qiong", -14355
-
d.Add "Qiu", -14353
-
d.Add "Qu", -14345
-
d.Add "Quan", -14170
-
d.Add "Que", -14159
-
d.Add "Qun", -14151
-
d.Add "Ran", -14149
-
d.Add "Rang", -14145
-
d.Add "Rao", -14140
-
d.Add "Re", -14137
-
d.Add "Ren", -14135
-
d.Add "Reng", -14125
-
d.Add "Ri", -14123
-
d.Add "Rong", -14122
-
d.Add "Rou", -14112
-
d.Add "Ru", -14109
-
d.Add "Ruan", -14099
-
d.Add "Rui", -14097
-
d.Add "Run", -14094
-
d.Add "Ruo", -14092
-
d.Add "Sa", -14090
-
d.Add "Sai", -14087
-
d.Add "San", -14083
-
d.Add "Sang", -13917
-
d.Add "Sao", -13914
-
d.Add "Se", -13910
-
d.Add "Sen", -13907
-
d.Add "Seng", -13906
-
d.Add "Sha", -13905
-
d.Add "Shai", -13896
-
d.Add "Shan", -13894
-
d.Add "Shang", -13878
-
d.Add "Shao", -13870
-
d.Add "She", -13859
-
d.Add "Shen", -13847
-
d.Add "Sheng", -13831
-
d.Add "Shi", -13658
-
d.Add "Shou", -13611
-
d.Add "Shu", -13601
-
d.Add "Shua", -13406
-
d.Add "Shuai", -13404
-
d.Add "Shuan", -13400
-
d.Add "Shuang", -13398
-
d.Add "Shui", -13395
-
d.Add "Shun", -13391
-
d.Add "Shuo", -13387
-
d.Add "Si", -13383
-
d.Add "Song", -13367
-
d.Add "Sou", -13359
-
d.Add "Su", -13356
-
d.Add "Suan", -13343
-
d.Add "Sui", -13340
-
d.Add "Sun", -13329
-
d.Add "Suo", -13326
-
d.Add "Ta", -13318
-
d.Add "Tai", -13147
-
d.Add "Tan", -13138
-
d.Add "Tang", -13120
-
d.Add "Tao", -13107
-
d.Add "Te", -13096
-
d.Add "Teng", -13095
-
d.Add "Ti", -13091
-
d.Add "Tian", -13076
-
d.Add "Tiao", -13068
-
d.Add "Tie", -13063
-
d.Add "Ting", -13060
-
d.Add "Tong", -12888
-
d.Add "Tou", -12875
-
d.Add "Tu", -12871
-
d.Add "Tuan", -12860
-
d.Add "Tui", -12858
-
d.Add "Tun", -12852
-
d.Add "Tuo", -12849
-
d.Add "Wa", -12838
-
d.Add "Wai", -12831
-
d.Add "Wan", -12829
-
d.Add "Wang", -12812
-
d.Add "Wei", -12802
-
d.Add "Wen", -12607
-
d.Add "Weng", -12597
-
d.Add "Wo", -12594
-
d.Add "Wu", -12585
-
d.Add "Xi", -12556
-
d.Add "Xia", -12359
-
d.Add "Xian", -12346
-
d.Add "Xiang", -12320
-
d.Add "Xiao", -12300
-
d.Add "Xie", -12120
-
d.Add "Xin", -12099
-
d.Add "Xing", -12089
-
d.Add "Xiong", -12074
-
d.Add "Xiu", -12067
-
d.Add "Xu", -12058
-
d.Add "Xuan", -12039
-
d.Add "Xue", -11867
-
d.Add "Xun", -11861
-
d.Add "Ya", -11847
-
d.Add "Yan", -11831
-
d.Add "Yang", -11798
-
d.Add "Yao", -11781
-
d.Add "Ye", -11604
-
d.Add "Yi", -11589
-
d.Add "Yin", -11536
-
d.Add "Ying", -11358
-
d.Add "Yo", -11340
-
d.Add "Yong", -11339
-
d.Add "You", -11324
-
d.Add "Yu", -11303
-
d.Add "Yuan", -11097
-
d.Add "Yue", -11077
-
d.Add "Yun", -11067
-
d.Add "Za", -11055
-
d.Add "Zai", -11052
-
d.Add "Zan", -11045
-
d.Add "Zang", -11041
-
d.Add "Zao", -11038
-
d.Add "Ze", -11024
-
d.Add "Zei", -11020
-
d.Add "Zen", -11019
-
d.Add "Zeng", -11018
-
d.Add "Zha", -11014
-
d.Add "Zhai", -10838
-
d.Add "Zhan", -10832
-
d.Add "Zhang", -10815
-
d.Add "Zhao", -10800
-
d.Add "Zhe", -10790
-
d.Add "Zhen", -10780
-
d.Add "Zheng", -10764
-
d.Add "Zhi", -10587
-
d.Add "Zhong", -10544
-
d.Add "Zhou", -10533
-
d.Add "Zhu", -10519
-
d.Add "Zhua", -10331
-
d.Add "Zhuai", -10329
-
d.Add "Zhuan", -10328
-
d.Add "Zhuang", -10322
-
d.Add "Zhui", -10315
-
d.Add "Zhun", -10309
-
d.Add "Zhuo", -10307
-
d.Add "Zi", -10296
-
d.Add "Zong", -10281
-
d.Add "Zou", -10274
-
d.Add "Zu", -10270
-
d.Add "Zuan", -10262
-
d.Add "Zui", -10260
-
d.Add "Zun", -10256
-
d.Add "Zuo", -10254
-
-
Function g(num)
-
If num>0 And num<160 Then
-
g = Chr(num)
-
Else
-
If num< -20319 Or num> -10247 Then
-
g = ""
-
Else
-
a = d.Items
-
b = d.Keys
-
For i = d.Count -1 To 0 step -1
-
If a(i)<= num Then Exit For
-
Next
-
g = b(i)
-
End If
-
End If
-
End Function
-
-
'ISblank 中间是否加空格(1=是; 0=否;)
-
-
Function ChangeToGB(Str, ISblank)
-
ChangeToGB = ""
-
For i = 1 To Len(Str)
-
If ISblank = 1 Then
-
ChangeToGB = ChangeToGB&" "& g(Asc(Mid(Str, i, 1)))
-
Else
-
ChangeToGB = ChangeToGB&g(Asc(Mid(Str, i, 1)))
-
End If
-
Next
-
End Function
-
-
Response.Write ChangeToGB("这算不算是乱码")
-
%>